Wilo Dietrich
Expedia Travel Connect
Overview
Travel Connect is a platform for internal and external partners to grow their travel business.
The MVP deliverable was a website and a set of APIs that would allow the internal Expedia Brand manager/technical program manager the ability to setup a new point of sale in another country 75% faster
than before.


My Role
As the lead designer for MVP launch, I helped drive design strategy, project vision, scope, and deliverables with product directors, project manager, creative director, content writer, backend architect and developers from different cross-functional teams. I collaborated with 2 other designers for style guide patterns and illustration needs. I presented and reviewed designs with business owners and upper level management and conducted multiple iterative usability studies (10+ participants).
I created a design schedule that covered both the concept iteration and research phases of the project as well as the tactical phase when we moved into sprints that aligned with dev implementation. There were several design iterations with feature trade-offs due to backend and timeline constraints. I worked with 8 developers, 3 content writers, and a project manager in two week agile sprints where I delivered final mockups, redlines and reviewed builds and prioritized bugs.
Business Goals & Customer Needs
-- Simplify the experience and lessen the amount of time it takes for an internal brand manager to setup and launch the new website. Current point of sale setup and launch experience can take anywhere from 6 weeks to 6 months.
-- Target goal was a scalable platform that delivered efficient and effective speed in task completion, accuracy of entered data, and success in submitting a POS project request. Current process is complicated and time intensive. The customer has to contact 4-6 people from different teams to get the work done. Several Jira support tickets which contain redundant information are created.
-- We wanted our customers to feel the experience would be: Efficient, Simple, Responsive, Intuitive, and Fast.
Design Process
To accelerate the design and development for the initial product launch, I partnered with my product manager and held two design workshops. The project was part of the company's transformation initiative and because it touched a lot of different people and effected their tools and workflows, there were a lot of unknowns and open questions.
The first workshop allowed the cross-company stakeholders (members from payments, fraud detection, inventory, product strategy, development, and design) to align on project goals. It helped identify target user and journeys that would be supported for the initial launch but gave us an understanding of the partner landscape and identified open questions. The 2-day session ended with a readout deck that we created and presented to leadership and shared out to the broader group.
The second workshop allowed us to drill deeper on the user stories and the requirements for the target user and make sure that all cross-discipline team members (pm, dev, design, content) had the same understanding of project scope, business and dev requirements, and design principles. It then allowed us as a team to ideate on the user tasks and experience flows. The second workshop was a 1-week design sprint with multiple rounds of customer interviews and a usability read-out at the end.
Outputs from the two workshops had impact in helping inform the third workshop that pulled in more teams and stakeholders across the company to build out roadmap, dependencies, and align on terminology. The Travel Connect project team was one of the three Transformation Teams leading the company-wide initiative of building out the foundations of the platform in 2018.

• Conducted competitive research on platform websites (Shopify, AWS, Google, and Expedia partner sites) to gain a better understanding for b2b service experiences.
• Interviewed SME: Product Manager of Customer Agent Support Group (sets up the POS behind the scenes) to learn more about the different partnerships types, current work flow, people and tools used.
• Interviewed SME: Brand Manager and Internal Technical PM (requestors for POS to be setup) for current experience, pain points, and to get a better understanding on how they work with each other on the point of sale launch.
• Interviewed SME from different Expedia Group brands and observed workflow and setup requirements to identify any similarities and differences that the user interface would need to accommodate.
Research


Design Approach
• Partnered with my project manager and facilitated Design Workshop 1 (10 attendees - cross-functional stakeholders) to create user personas, information architecture, user stories, and task flows.
• We collaborated again on Design Workshop 2 (20 attendees - cross-discipline working team) and modeled it after a Google design sprints with a prototype that we tested with 6+ participants at the end of the week.

• Presented design insights and usability research from Design workshops 1 and 2 at Design workshop 3 (30 attendees - cross-functional team org representatives) in partnership with my PM from Product Strategy and the PM from Payment. Workshop 3 was focused on identifying current workflows that could be optimized, business requirements that need to be considered and planning for future product offerings to external partners.




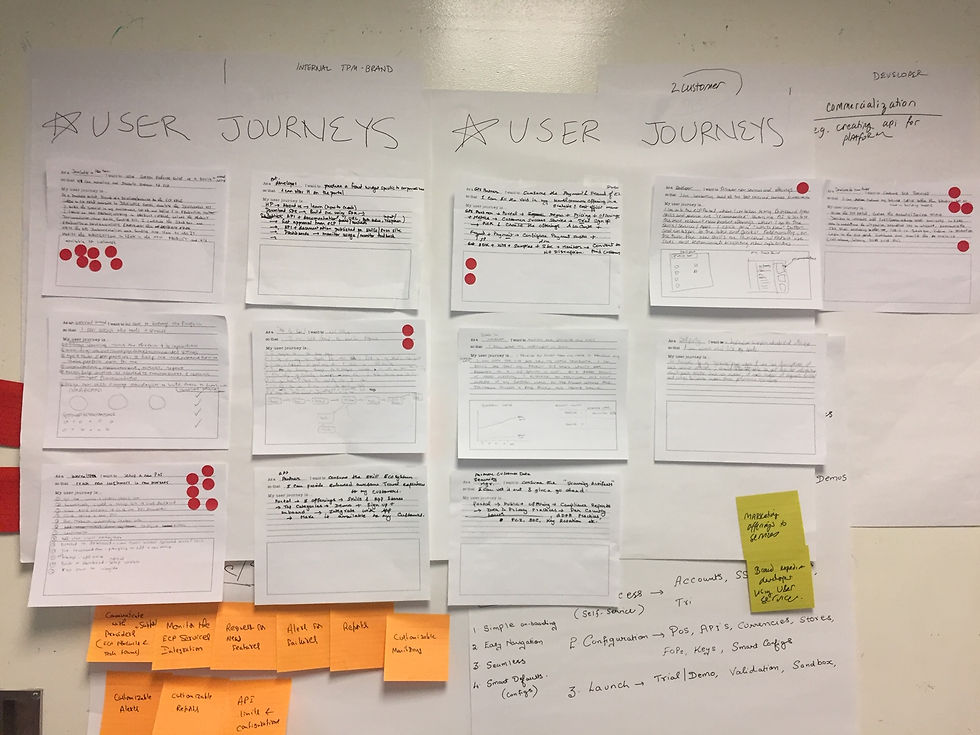
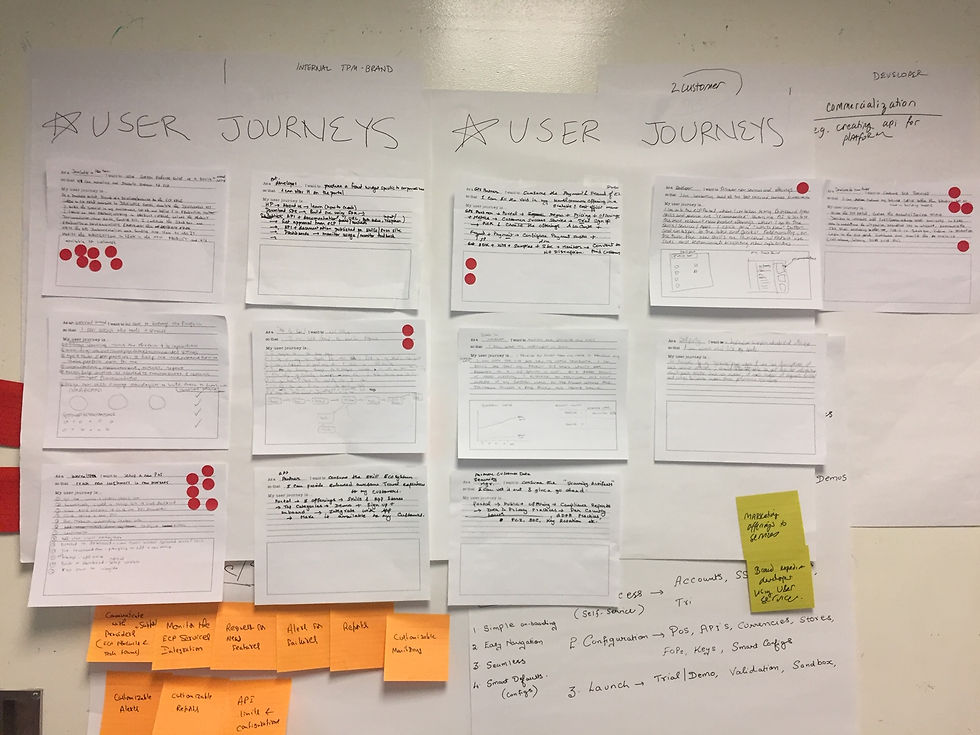
User Scenarios
In order to organize our approach, Working off user stories, I created a user journey template that workshop attendees used to brainstorm user experiences. I then facilitated the session of having attendees share, assess, and prioritize the different user journeys they came up with. The team was able to vote and agree on which journeys where most important to pursue first.



Design Working Sessions & UX Reviews
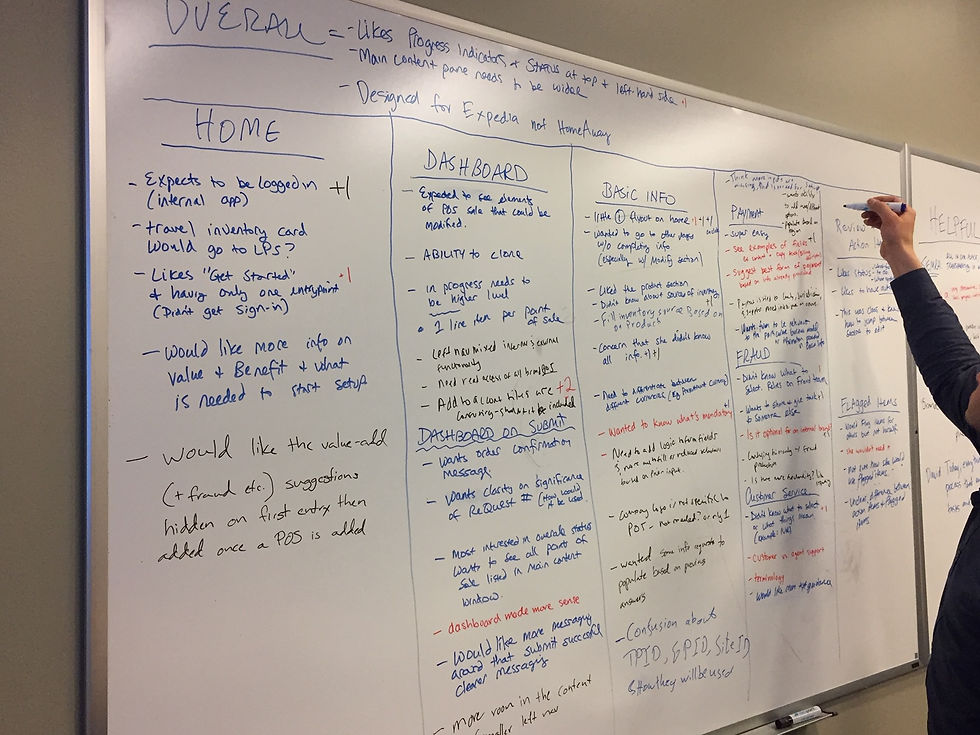
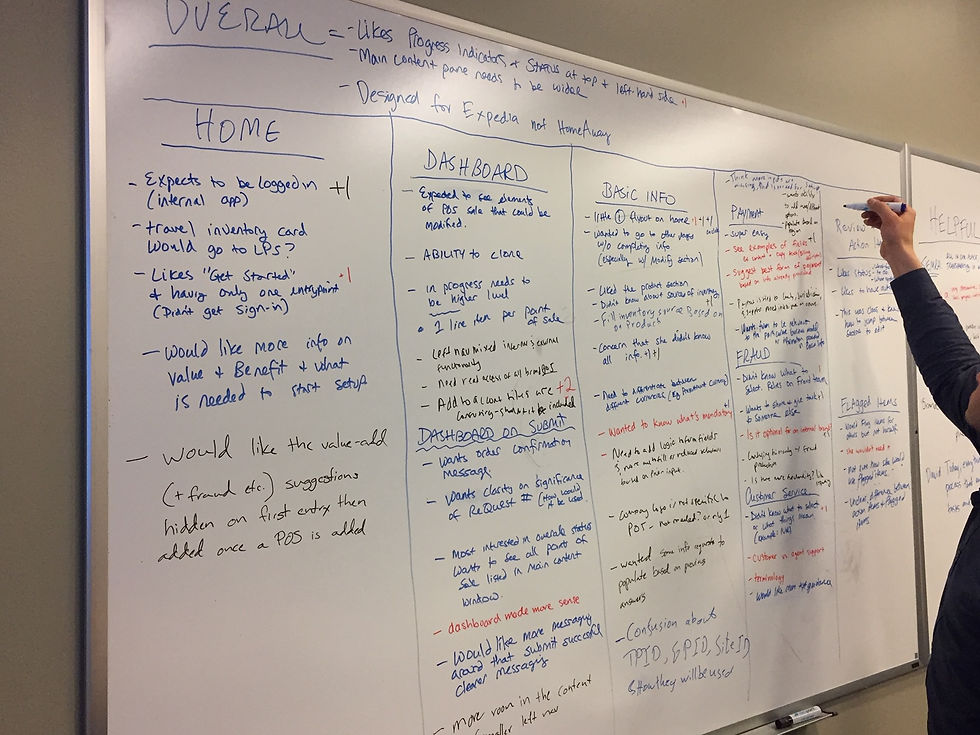
• In order to save us time, prevent misunderstandings, and agree on the user experience, I held whiteboard sessions and design reviews for site architecture and task flows with working team members (PM, Dev, Test, Content, Design).
• There were design and pm teams in Bellevue, London, and India that were working on partner and access management design projects. I wanted to make sure the flows between overlapping areas made sense so I held weekly design syncs so that we could review designs and use the same common controls and page patterns in our wireframes/mockups.
• During buddy testing with my developer, I learned that the existing css html code was not updated to the most recent design styleguide changes and wouldn't be finished in time for my dev team to use for launch. I held strategy sessions between design and developers on my team and the central developer team on the approach for utilizing the shared .css styles and ui toolkit. The temporary styleguide that we created as an override needed to be scalable to future adjustments once the existing styleguide was finished. The central dev team needed to know what gaps existed in the current styleguide so that they could plan out timeline for fixes.


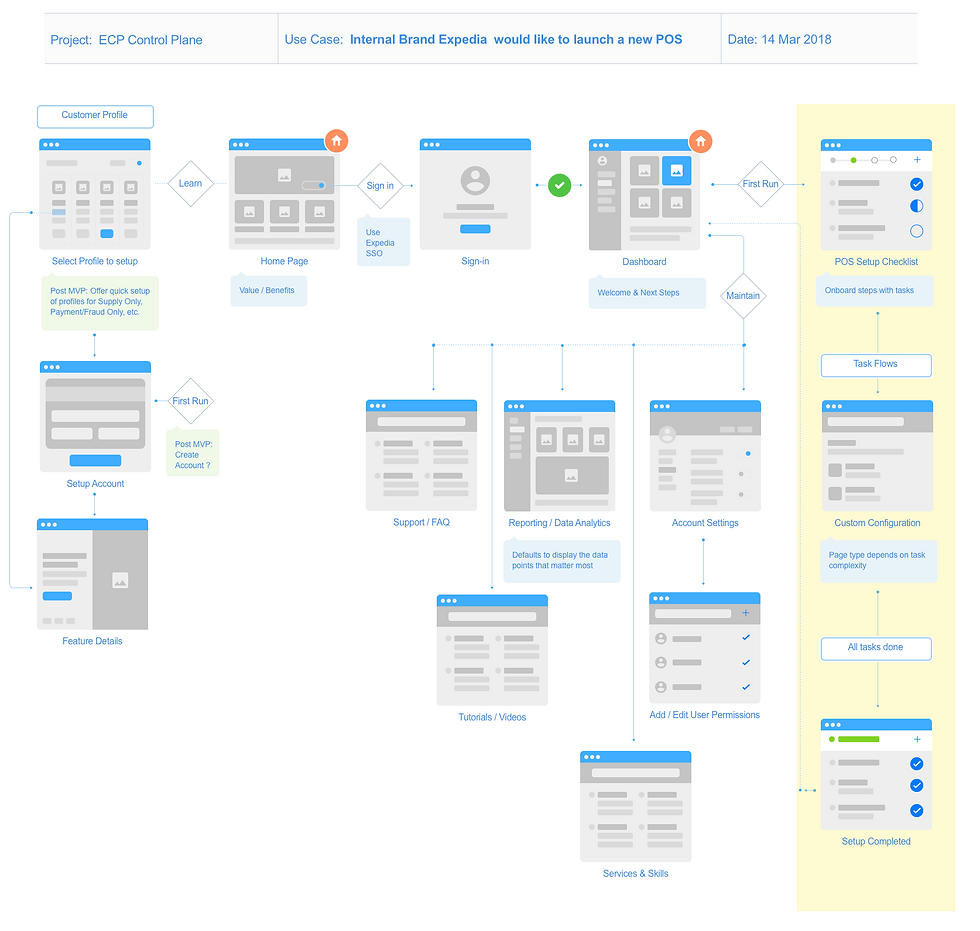
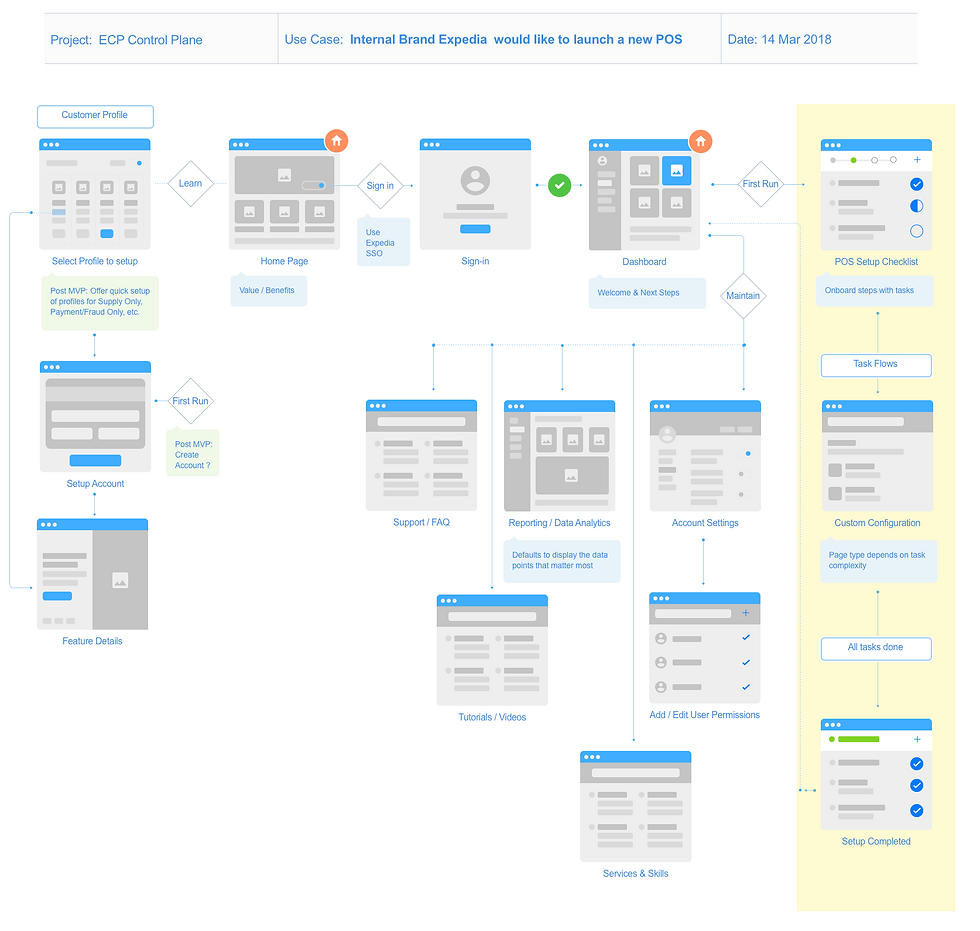
User Task Flow Diagram
• Based on the key scenarios and use cases our team identified, I created wireframe screens in Sketch and built out prototypes in Axure for usability testing. The task flow diagrams supported the user stories.

Wireframe Prototype Flows
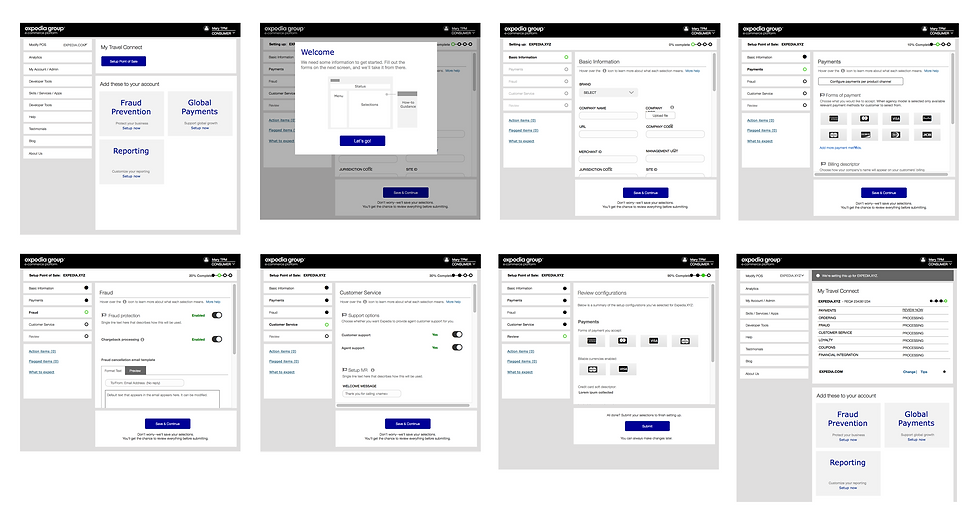
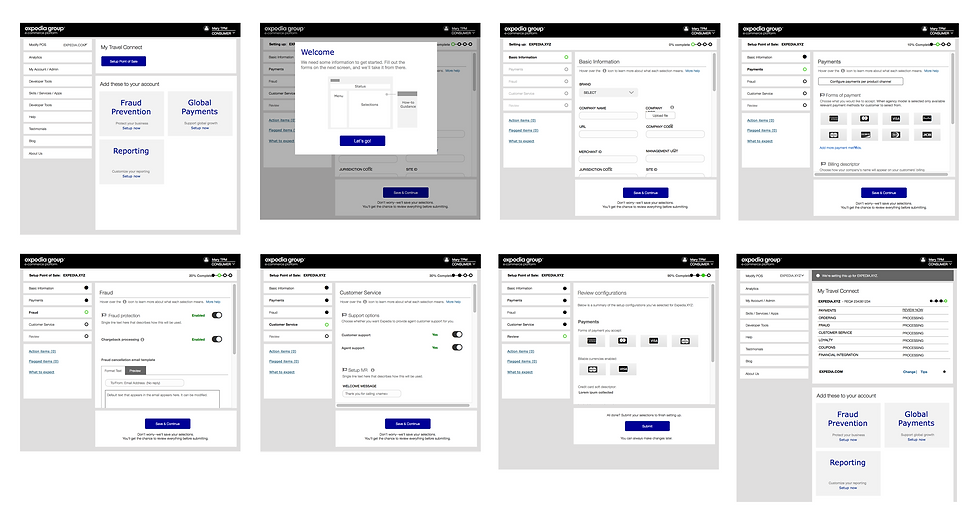
After the white boarding sessions and diagrams, I created a grey box prototype click-thru that we used in usability testing to validate and test assumptions. Worked with my content strategist on the text verbiage and my product manager on the required data fields.

Describe your image

Describe your image
Usability Testing
• During Design workshop 2, I created wireframe screens in Sketch and built out multiple prototypes in Axure.
• Based on test brief of what we wanted to find out. I created usability test script and conducted usability testing both in-person and remotely (remote testing was done with participants in London and Malaysia).
• I educated and evangelized cross-functional team members on the usability test script and observation best practices so that they could run customer interview sessions as well so that we could gather more data faster.
• I presented our team's overall usability test findings to the working group.
• After the design workshops, more iterative usability sessions were held with three participants.

Describe your image

Describe your image




Final Designs
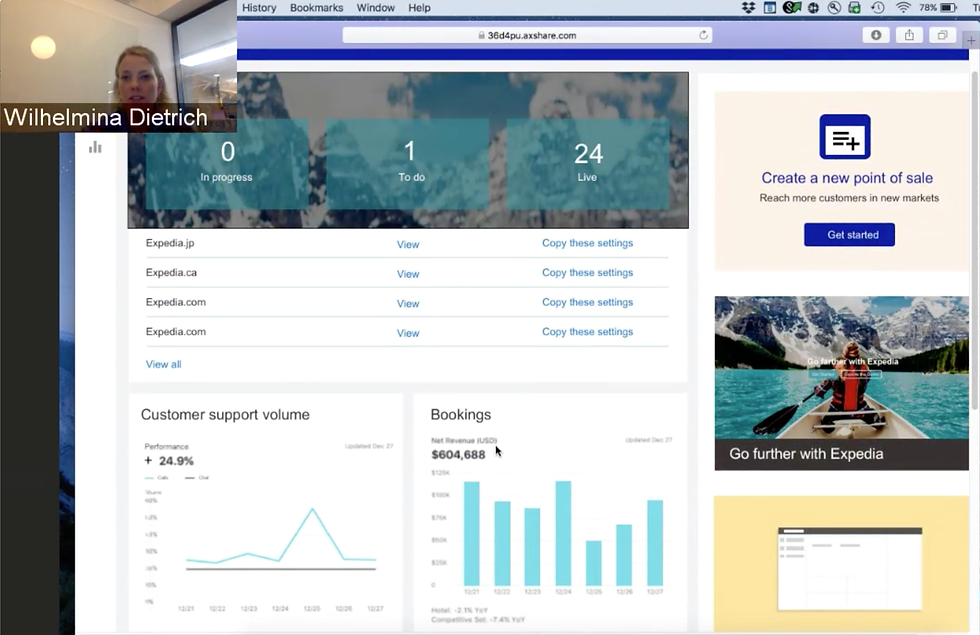
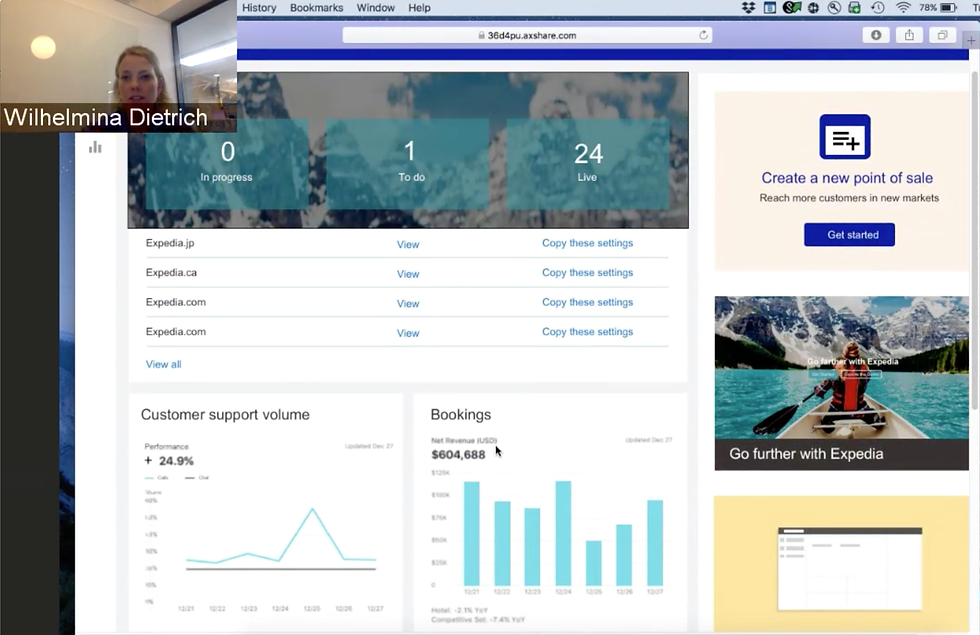
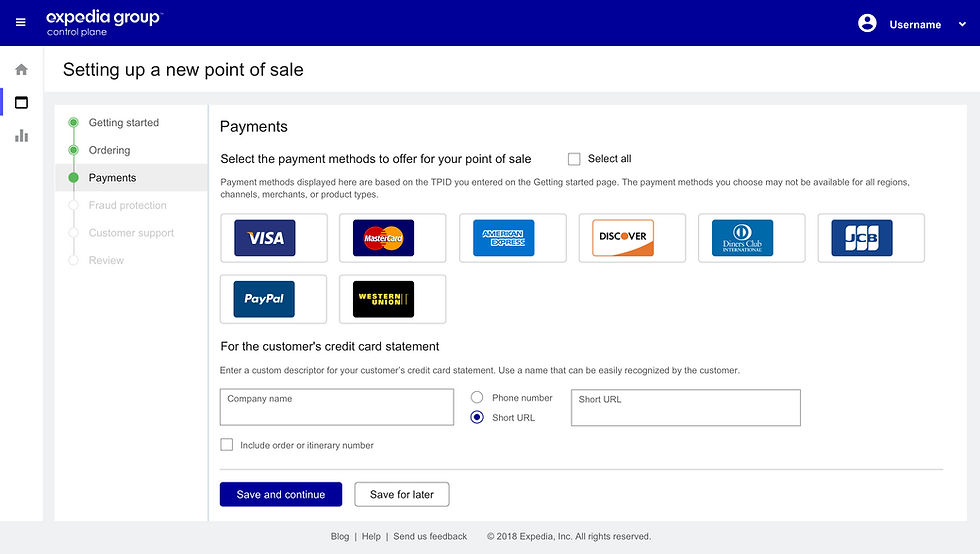
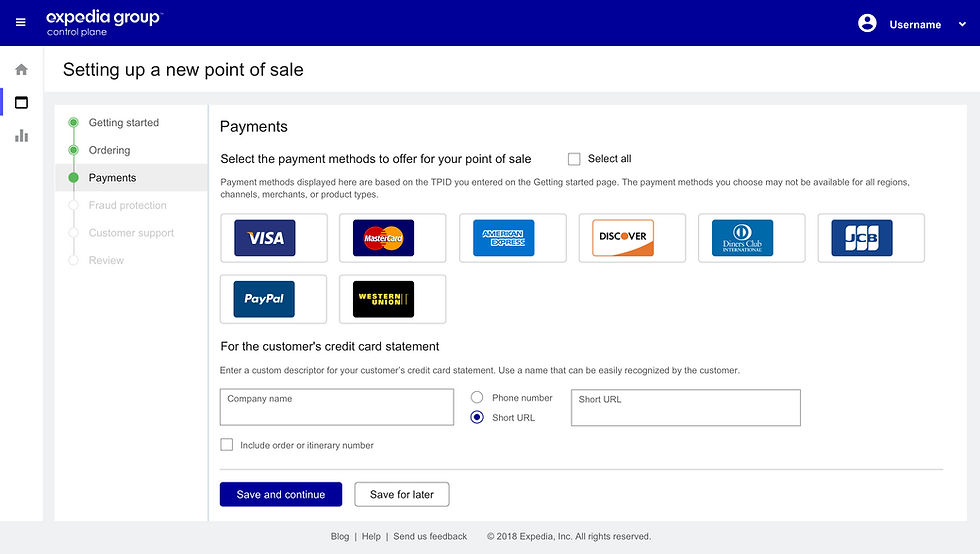
• Delivered final mockups, prototype, and annotated redlines for the home page dashboard, setup Point of Sale workflow, and the Projects page. Example of deliverables for a designed screen:






• Participated in sprint story planning and user story writing sessions with PM, Content, Dev and Test.
• Deliverables were agreed on and planned out in 2 week cycles for the next three months.
• Daily standup meetings with dev team to answer design questions or adjust designs based on backend issues and time constraints.
Design Development
Technical scope & development constraints that came up for the initial product launch:
-- Once setup request was submitted, customer would not be able to self-serve and edit form content.
-- Not able to provide exact percentage rate to setup completion. Simplified experience to three status states.
-- Not able to display Summary information within the Travel Connect website. Link was provided to another website.
-- Sign-in had to be done via an internal account tool instead of Single Sign-on ADFS.
-- Web toolkit was incomplete. Separate .css file was created that could be overwritten once toolkit was updated.
These were identified as fast follow-ups post launch.
Design Fit & Finish
Daily standup meetings that covered:
• Buddy-testing meetings and side-by-side review of coded designs with developers.
• Participated in build reviews and bug prioritization meetings with PM, Dev, and Test.
• Partnered with pm/dev/test to determine process and severity levels for filed bugs.
Future Design Thinking
• In partnership with my product team, I presented the project and shared design approach at eCP annual offsite meeting.
• Provided design thought leadership for the next phase of the project. Designed experience flow and screens that appeared in the vision deck for the first partner service offering that will be marketed. The deck was used by product strategy directors to present in the leadership review meetings for 2019 planning.